Objective
Create a web app for users to digitally harvest their own food
Segment
Hydroponics
My role
Product Design, Front end development
About
One of the effects of the pandemic was people becoming more engaged in household activities such as baking, cooking, etc. An idea that gained traction was also growing your own food. For this purpose, hydroponic techniques offer several advantages, such as reduced space usage, rapid growth, and relatively low maintenance.
The concept was that users would own a hydroponic tower and they would consume their harvest. Instead of planting their own seeds, they would digitally initiate their next "planting." They would do this digitally. The purpose of this was for them to receive seedlings with a few weeks of growth already started. This accelerates the growth process.
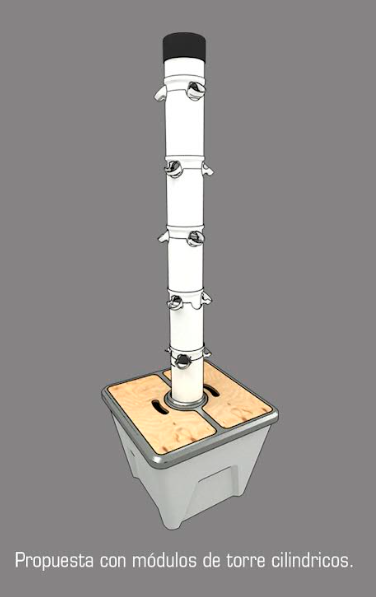
The physical product
The hydroponic tower was designed aimed for compact, indoor gardening. It enables users to grow fresh produce in limited spaces using hydroponic techniques, offering advantages such as rapid growth and low maintenance. With its self-contained ecosystem, users can easily cultivate vegetables without soil, making it an ideal solution for urban gardening enthusiasts.







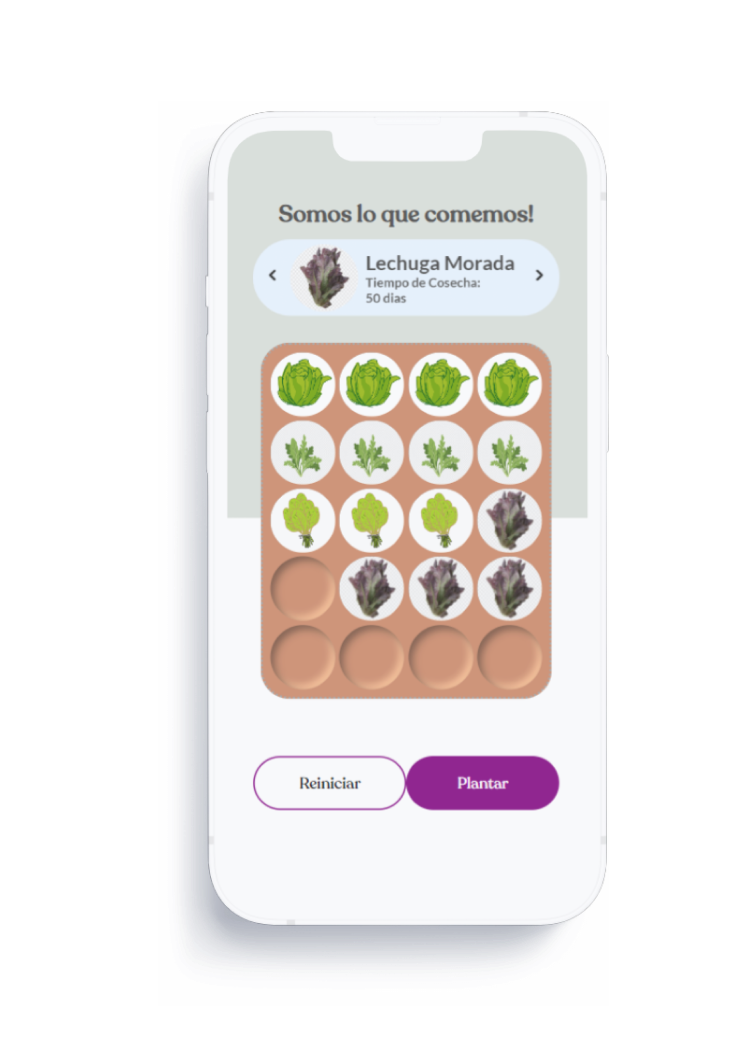
The digital product
The foundation of the idea stemmed from the use of phenol foam, which is typically employed for planting seeds in this method. Initially, the concept aimed for users to visualize and plant using this approach. After a couple of iterations, the image of the phenol foam was replaced by a design that attempted to mimic its appearance.
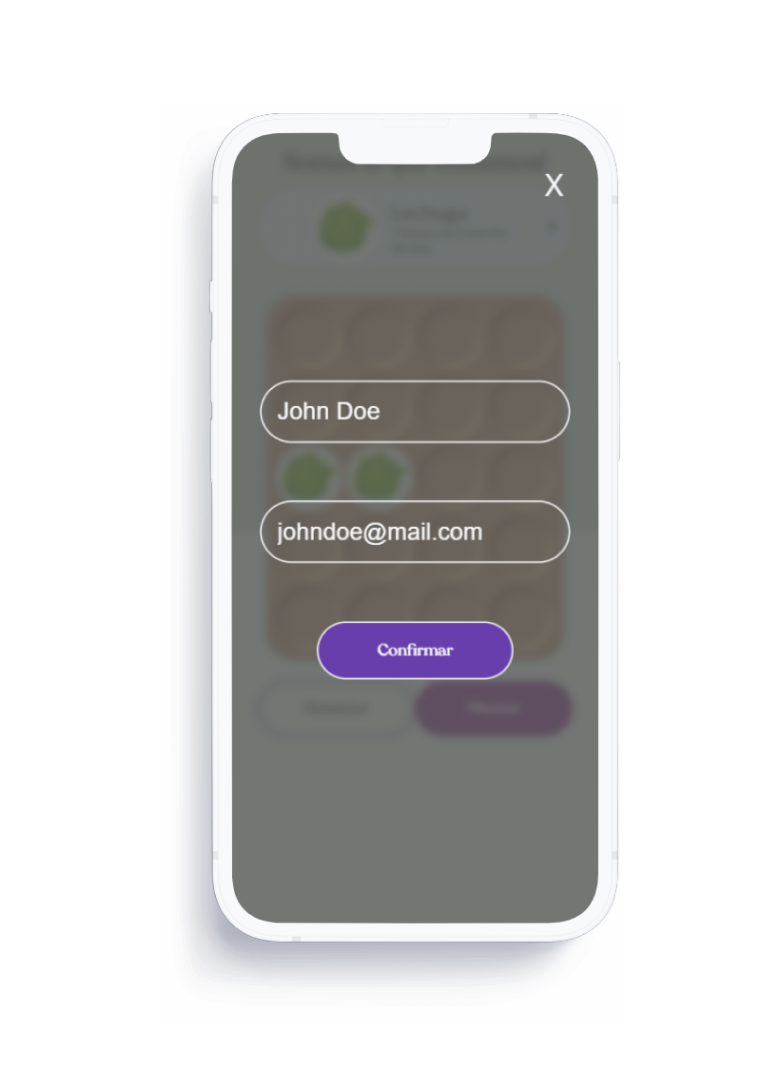
On the other hand, for the Proof of Concept, once the user would place the order or plant the seeds, an email would be sent containing the user's selection. This represented the main flow of the web app and the outcome of such a process.






Beyond the MVP
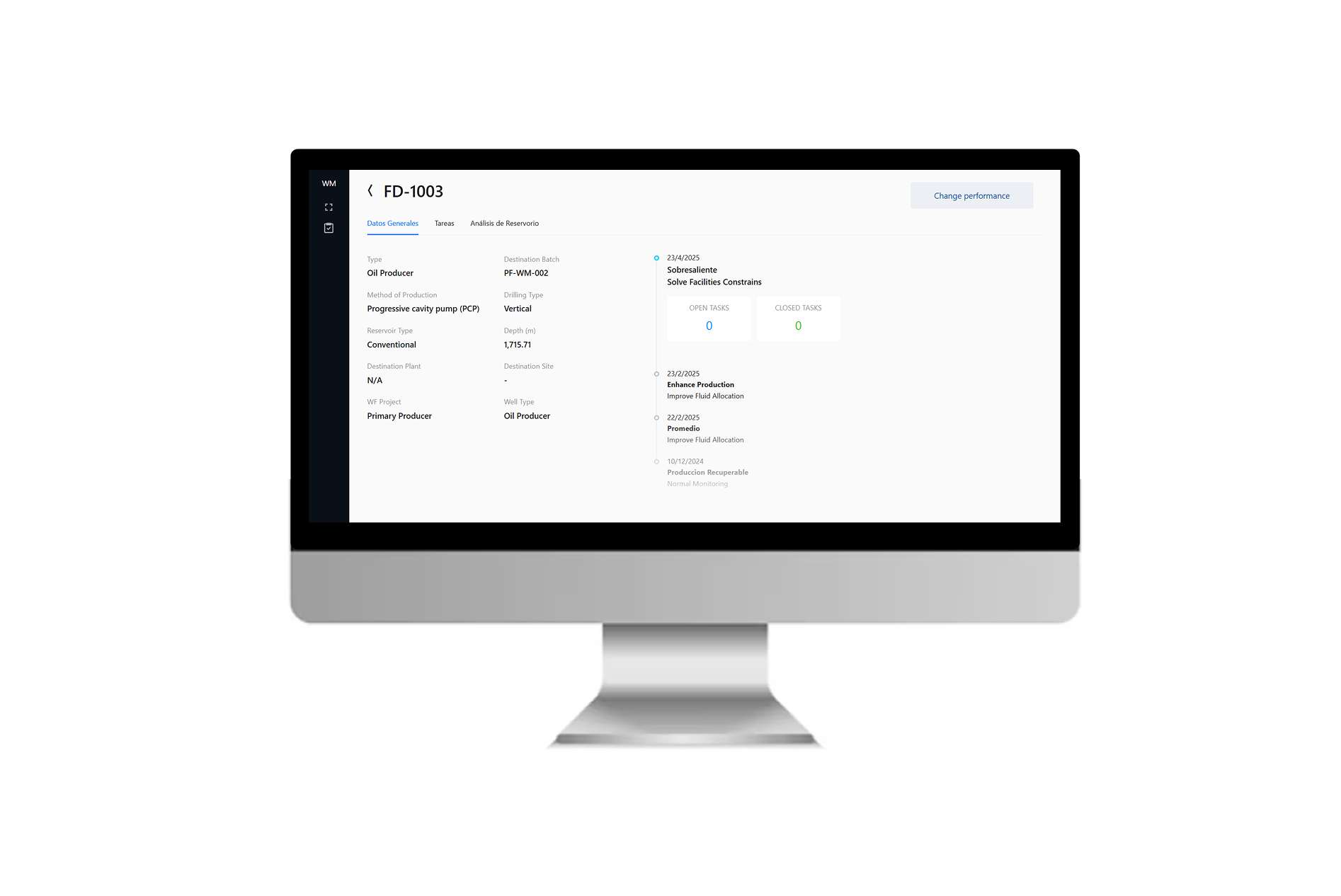
The next stage of development would concentrate on the tower itself. This involved implementing features enabling users to monitor variables such as temperature, humidity, and pH levels, and to track their crops' progress over time. This would entail integrating IoT tools to directly measure this data from the tower and then presenting it to users through straightforward charts and notifications.
Key Learning
Starting from real-world actions can lead to intuitive interface design. By basing digital interactions on familiar concepts, users engage effortlessly, enhancing their experience and satisfaction.